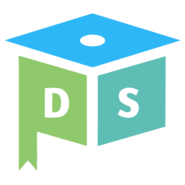
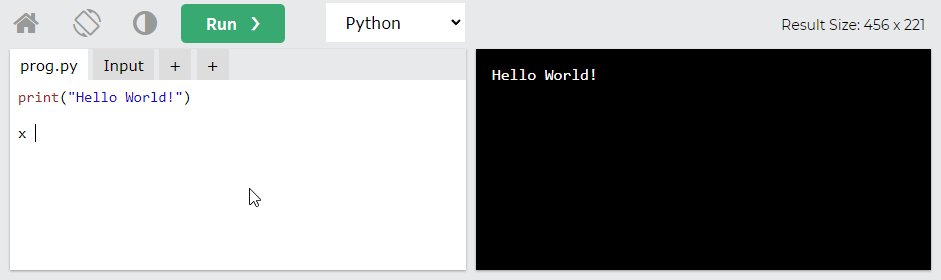
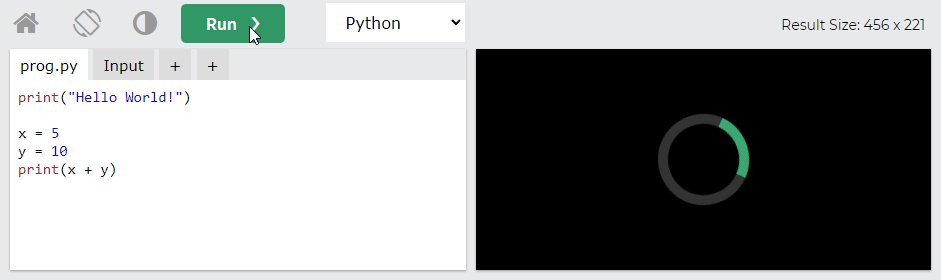
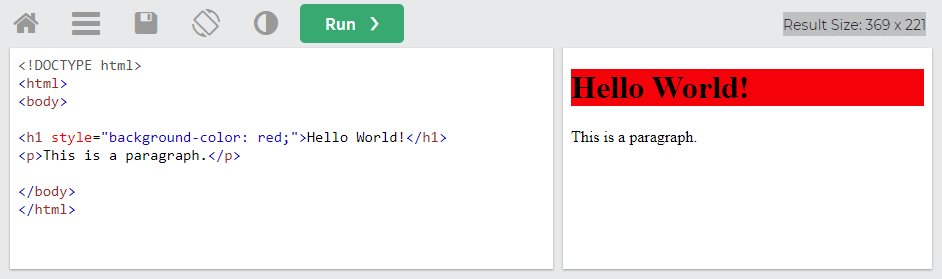
Éditeur de code
Avec notre éditeur de code en ligne, vous pouvez modifier le code et afficher le résultat dans votre navigateur

Essayez l'éditeur Frontend (HTML/CSS/JS)
Essayez l'éditeur backend (Python/PHP/Java..)
Soyez certifié par MDS
Commencer Maintenant